39 data visualization with d3 style d3 labels
D3.js Tutorial - Data Visualization for Beginners D3.js is a JavaScript library for creating visualizations like charts, maps, and more on the web. D3.js (also known as D3, short for Data-Driven Documents) is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards. D3 for Data Scientists, Part II: How to translate data into graphics We first define a table, called date_labels, with the year labels we want to display. The next block is where the D3 magic happens! Again, we start by appending to svg. Next, selectAll ('.date_label_top') creates a D3 selection containing all elements in the DOM (Document Object Model) with class 'date_label_top'.
Data Visualization with D3.js and Angular JS - Tivix Angular JS and D3.js can both maneuver SVG graphics, HTML elements and static data independently and do so perfectly well. You will begin to see the benefits of each library for creating visualizations with data. In general, D3.js is the more straightforward to use if you're new, as it is similar to jQuery and the syntax is direct.

Data visualization with d3 style d3 labels
D3.js Tips and Tricks: Adding axis labels to a d3.js graph hi..i wanna ask,how can i label the x-axis with different name,which is states,,because i found several code that used time and its automatically labelled for ticks.. there is a code labelled the x-axis with alphabet,but they used .tsv file.Is there any code that i can use to label the x-axis with text without using .tsv file? Reply Delete Style D3 Labels - Data Visualization with D3 - Free Code Camp In this data visualization with D3 tutorial we style D3 labels. This video constitutes one part of many where I cover the FreeCodeCamp ( )... Creating Data Visualizations with D3 and ReactJS - Codesphere Let's go through each part of that D3 line on line 17 and breakdown what it does: d3.select ("#pgraphs") selects the div with the id "pgraphs" .selectAll ('p') tells d3 that we want to look at the p tags within that div. Since there are currently no p tags, we will need to create them later. .data (dataSet) binds that dataSet array to these p tags
Data visualization with d3 style d3 labels. Build cool charts and visualize data with d3.js - DEV Community You can manipulate svg, canvas, html and so construct charts, graphs, maps, everything you want for data visualization. The biggest advantage of using d3 is that every cool data visualization you've ever seen on the web are probably feasible using d3.js. javascript - Add labels to D3 Chord diagram - Stack Overflow If you want labels to pop-up that contain strings (text) you will need to define them using another JS library. One I know that works is Tipsy and there is an example using it together with d3 here. You should then be able to simply use a selector to choose which SVG element you want to illustrate this behavior. Hope that helps. Share D3 Histogram with Variable Data - Nick Coughlin And we can see that D3 has it's own event method, .on where we specify the type of change and then the callback function. We are just going to prevent the default behaviour and then log the action to start. Let's make a new function that contains all the data specific code the histogram that takes the metric as an argument, and move all the metric reliant code into that. Introduction to Data Visualization with D3 - Chapter 1 This book follows the journey of a beginner learning the most popular tool, D3.js, a JavaScript library for visualizing data. D3 enables you to bring data to life—getting data from various sources,...
An Introduction to Data Visualization with Vue and D3.js npm install -g @vue/cli. Then create a new project with the following command: vue create issues-visualization. Note: while creating a new project using Vue CLI, you'll be prompted to pick a ... Using tweening | Data Visualization with D3.js Cookbook Data Visualization with D3.js Cookbook. Data Visualization with D3.js Cookbook; 2. Credits. Credits; 3. About the Author. ... Transition with Style; Introduction; Animating a single element; Animating multiple elements; Using ease; ... we will create a custom tweening function to animate a button label through nine discrete integral numbers: github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Data visualization with D3.js and python; d3.js force diagrams straight from Excel - Bruce McPherson; Instant interactive visualization with d3 + ggplot2; d3.js force diagrams with markers straight from Excel - Bruce McPherson; Very limited, in-progress attempt to hook d3.js up to three.js; SVG to Canvas to PNG using Canvg; Canvas with d3 and ... Data Visualization - List of D3 Examples - 2020 List of D3 Samples. I got this list from The Big List of D3.js Examples. 113th U.S. Congressional Districts. 20 years of the english premier football league. 20000 points in random motion. 2012 NFL Conference Champs. 2012-2013 NBA Salary Breakdown. 25 great circles. 2D Matrix Decomposition.
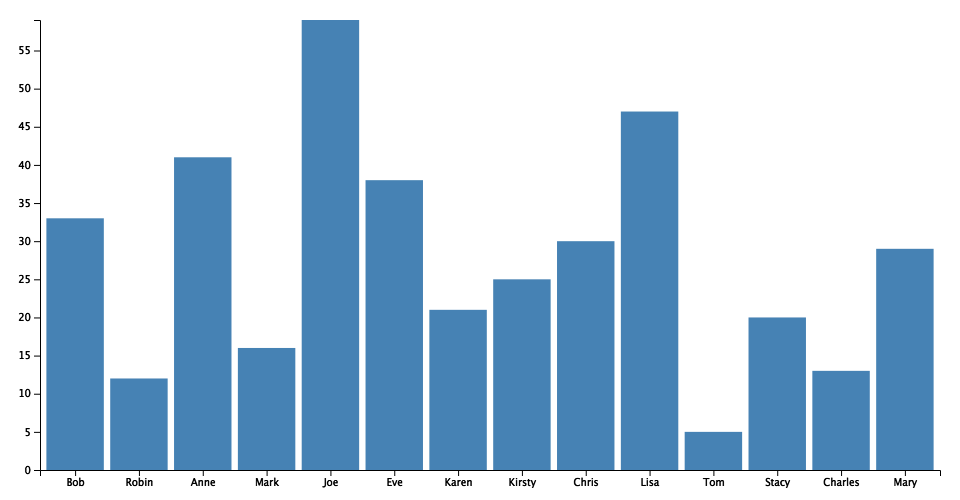
Add Labels to D3 Elements - JavaScript - The freeCodeCamp Forum If you intend to display the current data point, use d => d. The above won't be enough to pass the exercise. You need to use the right formula for the text's y attribute. It should be detailed in the instructions. .attr ("x", (d)=>d*30) .attr ("y", (d)=>h-3*d-3) .text ( (d)=>d) I see your code suggestion would all you pass the test (for ... Creating beautiful stand-alone interactive D3 charts with Python Motivation to use D3 D3 is short for Data-Driven Documents, which is a JavaScript library for producing dynamic, interactive data visualizations in web browsers. It makes use of Scalable Vector Graphics (SVG), HTML5, and Cascading Style Sheets (CSS) standards. D3 is also named D3.js or d3js. I will use the names interchangeably. Style D3 Labels - freeCodeCamp.org Data Visualization with D3 Style D3 Labels D3 methods can add styles to the bar labels. The fill attribute sets the color of the text for a text node. The style () method sets CSS rules for other styles, such as font-family or font-size. Set the font-size of the text elements to 25px, and the color of the text to red. Run the Tests (Ctrl + Enter) github.com › d3 › d3-scaleGitHub - d3/d3-scale: Encodings that map abstract data to ... Scales are a convenient abstraction for a fundamental task in visualization: mapping a dimension of abstract data to a visual representation. Although most often used for position-encoding quantitative data, such as mapping a measurement in meters to a position in pixels for dots in a scatterplot, scales can represent virtually any visual ...
D3 - A Beginner's Guide to Using D3 - MERIT 1) Import d3 library - Make sure to include this text so that you can access the d3 library. This is typically placed in the main Head of the HTML file. 2) Insert the div container - This code will specify where your d3 visualization will be placed in the HTML page
D3: Responsive and Dynamic Visualizations for Data and Other Easy Recipes D3 is a JavaScript library for visualizing data with HTML, SVG, and CSS. d3js.org D3 provides a wide array of features, including external file parsing into JSON (.csv, .js, etc), HTML table generation from arrays, binding datasets (arrays) to DOM selections and dynamically rendering DOM elements.
techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos - TechSlides Feb 24, 2013 · Interactive Data Visualization for the Web; Bieber Fever Meter with HTML5 Web Socket d3.js and Pusher; D3.js playground; Plot.io (swallowed by Platfora) D3.js,Data Visualisation in the Browser; Dance.js: D3 with Backbone and Data.js; D3.js and Excel; Carotid-Kundalini Fractal Explorer; Sankey diagrams from Excel
Top 15 Python Libraries for Data Science in 2017 | ActiveWizards: data science and engineering lab
Data Visualization with D3 - SpringerLink This chapter we will look at a JavaScript library called D3 that is used to create interactive data visualizations. First is a very quick primer on HTML, CSS, and JavaScript, the supporting languages of D3, to level set. Then we'll dig into D3 and explore how to make some of the more commonly used charts in D3. Preliminary Concepts
d3.js - Linear scale with labels in D3 - Stack Overflow Is it possible in D3 to have a linear scale but use (ordinal-style) labels? I want to display month names under X-axis. I used ordinal scale at first and it worked fine; but turns out D3 zoom doesn't work with ordinal scale. So I want to have the linear scale(0-11 as month numbers) but somehow get month names when we render the axis. Is that ...
neo4j.com › developer › tools-graph-visualizationGraph Visualization Tools - Developer Guides D3 expects two different collections of graph data - one for nodes[] and one for links[] (relationships). Each of these maps includes arrays of properties for each node and relationship that d3 then converts into circles and lines. Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user’s view ...
mschermann.github.io › data_viz_reader › how-to-runChapter 6 How to run a data visualization project - GitHub Pages 6.1.6 Step 6: Visualization. Creation of the model is generally not the end of the project. Even if the purpose of the model is to increase knowledge of the data, the derived information will need to be organized and presented in a way that is useful to the customer.
Data Visualization with D3: Style D3 Labels - JavaScript - The ... Actually, the second row contains a typo and should be as follows:.style("font-size", "25px") .style("fill", "red");
Data Visualization with D3 · GitHub Data Visualization with D3 This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters Show hidden characters
7 D3 | Visualization in D3 - GitHub Pages d3 is the D3 object and is typically where things will get started. d3. select ( "body") The select () method finds the first body element in the web page and returns a selection containing that element. . append ( "p") This appends to end of the selected body (but just inside it - ie, before the closing tag). In this case, we add a new p element.
blog.logrocket.com › data-visualization-in-reactUsing D3.js with React: A complete guide - LogRocket Blog First, we defined a variable, data, which contains the data we want to visualize. Next, we defined an SVG using D3.js methods. We're using SVG because it's scalable — that is, no matter how large the screen is or how much you zoom in to view the data, it will never appear pixelated. d3.select() is used to select an HTML element from the document.
Customize your graph visualization with D3 & KeyLines Adding link labels with D3 With D3 you need to append a new text element to links, but you can't just append a g element to group line and text, the way we did with nodes. Link lines positioning require two points coordinates (x1,y1 and x2,y2) while groups have no coordinates at all and their positioning needs a translation in space.
D3 Tutorial for Data Visualization - Tom Ordonez D3 Canvas Stop the server with Ctrl C. CDD or Console Driven Development It's a good idea to follow a Console Driven Development approach as you make changes to your files html, js, and css. When you interact with the visualization, you can see the result in the console and see if it works as expected.
D3 Bar Chart Title and Labels - Tom Ordonez Follow: D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text.. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).Where x is in the middle of the SVG and ...











Post a Comment for "39 data visualization with d3 style d3 labels"