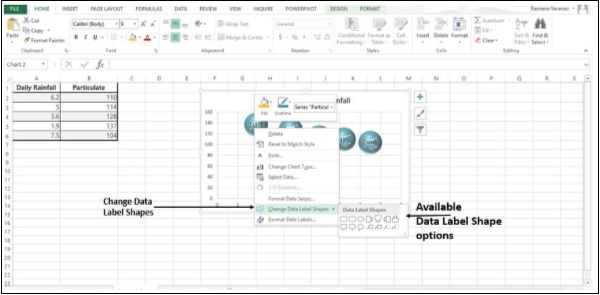
44 chart js data labels font size
Change labels font size (Bar chart type) · Issue #659 · valor-software ... I was having the same issue, searched all over the web. But i dint get solution. Then i made changes in dc.js file , it worked well. This is for bar chart. You can change fonts for other charts also by going to respective labels. open your dc.js file. goto line number 5631 ADD this line to d3 labels : .style("font-size", "12px") This worked for me. Custom pie and doughnut chart labels in Chart.js - QuickChart font: {size: 18,}},}}} Note how we're specifying the position of the data labels, as well as the background color, border, and font size: The data labels plugin has a ton of options available for the positioning and styling of data labels. Check out the documentation to learn more. Note that the datalabels plugin also works for doughnut charts.
labelFontSize - Sets Font-Size of Axis Y Labels | CanvasJS JavaScript ... Sets the Axis Label Font Size in pixels. Default: Automatically Calculated based on Chart Size Example: 16, 18, 22.. ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America.

Chart js data labels font size
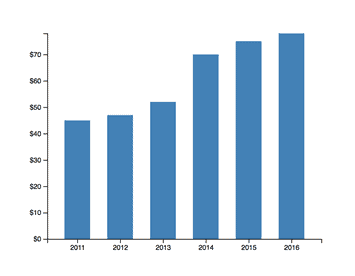
Fonts | Chart.js These options are in Chart.defaults.font. The global font settings only apply when more specific options are not included in the config. For example, in this chart the text will have a font size of 16px except for the labels in the legend. How to change the fontWeight? · Issue #4842 · chartjs/Chart.js * Default font size (in px) for text. Does not apply to radialLinear scale point labels. * 12 */ size; /** * Default font style. Does not apply to tooltip title or footer. Does not apply to chart title. Follows CSS font-style options (i.e. normal, italic, oblique, initial, inherit) * @default 'normal' */ labelFontSize - Sets the Font-Size of Axis X Labels | CanvasJS Charts Sets the Axis Label Font Size in pixels. Default: Automatically Calculated based on Chart Size Example: 16, 18, 22.. ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America.
Chart js data labels font size. Data labels responsive font Data labels responsive font Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats javascript - Chart.js axes label font size - Stack Overflow The fontSize attribute is actually in scales.xAxes.ticks and not in scales.xAxes as you thought. So you just have to edit the attribute like this : var options = { scales: { yAxes: [ { ticks: { fontSize: 40 } }] } } You can see a fully working example in this jsFiddle and here is its result : Pie chart labels font size - Highcharts official support forum Pie chart labels font size. Wed Sep 10, 2014 11:18 pm ... How / where can we change the size of the data labels appearing in pie charts? We are experimenting with an unconventional use of the pie chart..... I have attached a screen capture. In advance, ... Highslide JS - The JavaScript Image and Media Viewer Highslide JS Usage Highslide Editor
fontSize - Sets Font-Size of Chart Title | CanvasJS JavaScript Charts Sets the font Size of Chart Title in pixels. Default: Automatically Calculated based on Chart Size Example: 16,18,22 .. ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America. Legend | Chart.js function. null. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters. The ordering matches the return value. How can I change the font (family) for the labels in Chart.JS? var defaultOptions = { global: { defaultFont: 'Georgia' } } You can see that it has the same structure. You go into the global options, and change its defaultFont property. Now you need to apply it to the created chart at the moment it is created, like so: Chart.js - assign the same color to the same label Colors should be attached to the labels. According to your description, I suggest you should add callback labeltextcolor () method,return tooltipItem.index. this feature was added after the chat.js 2.7 , so you should update your chatjs to 2.7 or later. Let's say cancel is red, confirm is green and uncertain is yellow.
Radar - Change Labels size · Issue #2854 · chartjs/Chart.js Hi, I search a lot on internet and cannot find the solutions. I want to change the label font size from the radar sample exemple : Running Eating Drinking Sleeping etc. I tried "pointLabelFontSize" in all position without success image 3 indexLabelFontSize - Sets Font-Size of Index Label | CanvasJS Charts Sets the Index Label's Font Size in pixels. Default: 18 Example: 12, 16, 22.. var chart = new CanvasJS.Chart("container", { . . data: [{ indexLabelFontSize: 16, }, ] . . }); chart.render(); Try it Yourself by Editing the Code below. In order to provide better support, we have closed the comments and switched completely to our Forums ... Data Point Index Label Font Size - CanvasJS Sets the Index Label's Font Size in pixels. Default: 18 Example: 12, 16, 22.. var chart = new CanvasJS.Chart("container", { . . data: [{ dataPoints: [ { x: 10, y ... chart.js - ChartJS V3 Radar chart Label Font Size - Stack Overflow Chart.js Increase font size for higher resolution (i.e. monitor-agnostic chart configuration ) Hot Network Questions What kind of melee weapon is ideal to destroy a monster's core?
Chart.js axes label font size settings - Javascript Chart.js - java2s.com Chart.js axes label font size settings - Javascript Chart.js. Javascript examples for Chart.js:Axis. HOME; Javascript; Chart.js; Axis; Description ... (){/ / f r o m w w w. j a v a 2 s. c o m var ctx = document.getElementById("myChart"); var myChart = new Chart(ctx, { type: 'bar', data: { labels: ...
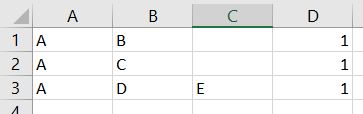
Data structures | Chart.js Data structures. The data property of a dataset can be passed in various formats. By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis ...
Chart.js - Image-Charts documentation Chart size Both the width and height of the chart output image can be specified in pixel using width and height query parameters. Default values are width=400 and height=300. Here is a 300x200 chart:
If you have a requirement to - osk.mininorden.nl Highcharts detects the maximum values of the X axis, but sometimes it is usefull to force this value.Decimal: Example: data-graph-xaxis-labels-enabled: table: Allows to specify if the labels on the X-axis must be enabled and displayed (default) or disabled. 0 / 1: Example: data-graph-xaxis-labels-font-size: table.Note how QuickChart shows ...
labels The data labels must be set in two areas, the options and dataset. Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. ... Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart ...
How do I set the fontsize fo the yaxis labels for radar graph ... - GitHub I can't figure out how to set the font size for each of the 'data.lables' correctly. The documentation doesn't include an example. I have a radar graph, with a single series of data but the default font (12) is too small. The Chart.default.global.defaultFontSize doesn't seem to apply to the labels around the edge of the radar graph.
How change size label ? · Issue #2779 · chartjs/Chart.js · GitHub Hi, How can I change the size of labels ? Thx ! Hi, How can I change the size of labels ? Thx ! Skip to content. Sign up Product Features Mobile Actions Codespaces ... The following let me change the radial chart axis label font sizes with Chart.js v2.6.0: options: { scale: { pointLabels: { fontSize: 20, }, } ...
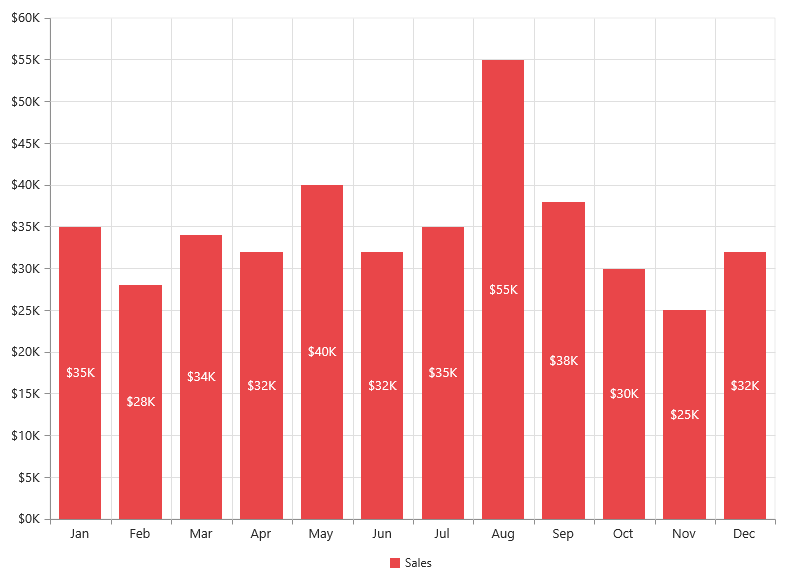
How to increase data label font sizes in bar series Fri Apr 06, 2018 4:56 pm. hi SaschaJung, The data labels are always the same because you don't update their font size anywhere. You need to add this part of code, and the data labels should change with axis labels: Code: Select all. chart.update ( { plotOptions: { series: { dataLabels: { style: { fontSize: chartFontSize + 'px' } } } } })

php - Chart.js - How to Add Text in the label of the Chart with JavaScript? - Stack Overflow
How can I change the font (family) for the labels in Chart.JS? - NewbeDEV It says "There are 4 special global settings that can change all of the fonts on the chart. These options are in Chart.defaults.global ". You'll need to change defaultFontFamily for the font. And defaultFontColor, defaultFontSize, and defaultFontStyle for color, size, etc. Change font size, color, family and weight using chart.js
Change the color of axis labels in Chart.js - Devsheet Hide scale labels on y-axis Chart.js; Increase font size of axis labels Chart.js; Change color of the line in Chart.js line chart; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide label text on x-axis in Chart.js; Bar chart with circular shape from corner in Chart.js
Make font size of labels in charts.js responsive - java2s.com Description Make font size of labels in charts.js responsive ResultView the demo in separate window < html > < head > < title > Data labels responsive font
labelFontSize - Sets the Font-Size of Axis X Labels | CanvasJS Charts Sets the Axis Label Font Size in pixels. Default: Automatically Calculated based on Chart Size Example: 16, 18, 22.. ... JavaScript Charts jQuery Charts React Charts Angular Charts JavaScript StockCharts. Contact Fenopix, Inc. 2093 Philadelphia Pike, #5678, Claymont, Delaware 19703 United States Of America.
How to change the fontWeight? · Issue #4842 · chartjs/Chart.js * Default font size (in px) for text. Does not apply to radialLinear scale point labels. * 12 */ size; /** * Default font style. Does not apply to tooltip title or footer. Does not apply to chart title. Follows CSS font-style options (i.e. normal, italic, oblique, initial, inherit) * @default 'normal' */
Fonts | Chart.js These options are in Chart.defaults.font. The global font settings only apply when more specific options are not included in the config. For example, in this chart the text will have a font size of 16px except for the labels in the legend.










Post a Comment for "44 chart js data labels font size"