38 chart js bar labels
Chartjs bar chart labels - cqht.conspiracydiscovery.info For example, if you wanted all data labels in a vertical bar chart to show the category name, followed by a colon and space, followed by the data item value, you would 1) ... js and js library in laravel 8 view. i will create chart using Chart.js in laravel 8 application. Plot Bar chart. To start you need to have an existing Next.js project. If ... U.S. Census Bureau QuickFacts: Fremont city, California QuickFacts Fremont city, California. QuickFacts provides statistics for all states and counties, and for cities and towns with a population of 5,000 or more.
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Here we will create a Bar chart to show the comparison of sales for Company A and Company B between 2013 and 2018 years. Open the charts > bar-chart > bar-chart.component.ts file and replace with below code

Chart js bar labels
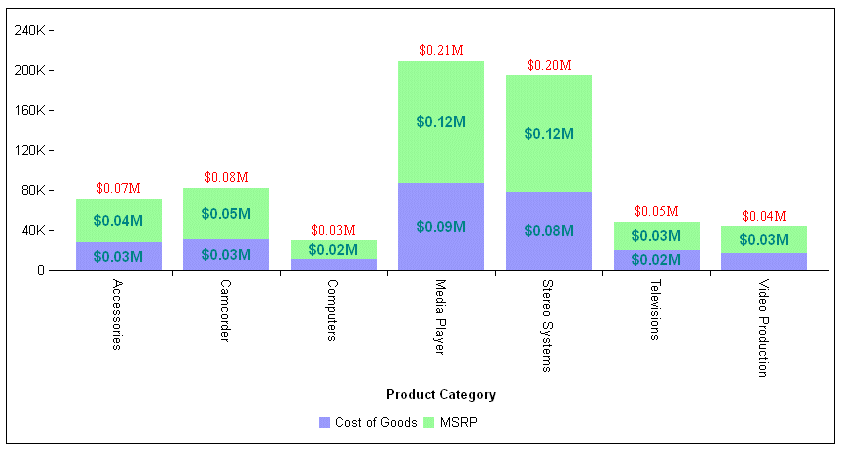
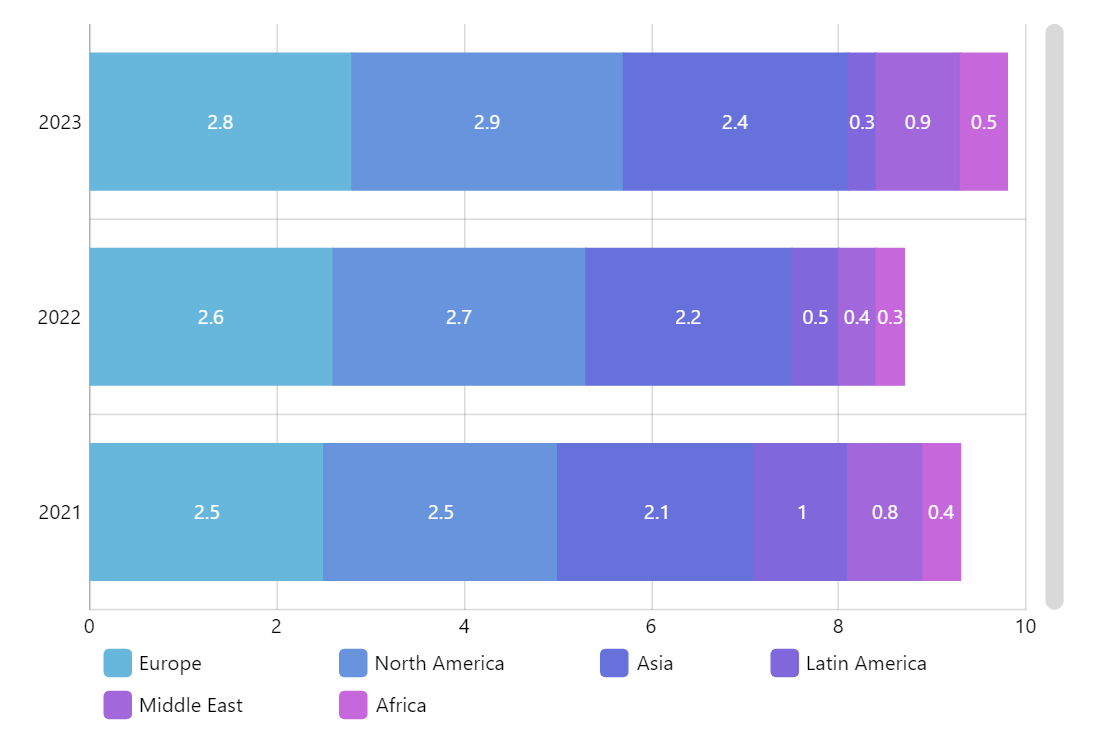
Stacked Bar Chart with Groups | Chart.js Aug 03, 2022 · Open source HTML5 Charts for your website. Stacked Bar Chart with Groups. Using the stack property to divide datasets into multiple stacks. Bar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. › docs › latestStacked Bar Chart with Groups | Chart.js Aug 03, 2022 · Open source HTML5 Charts for your website. Stacked Bar Chart with Groups. Using the stack property to divide datasets into multiple stacks.
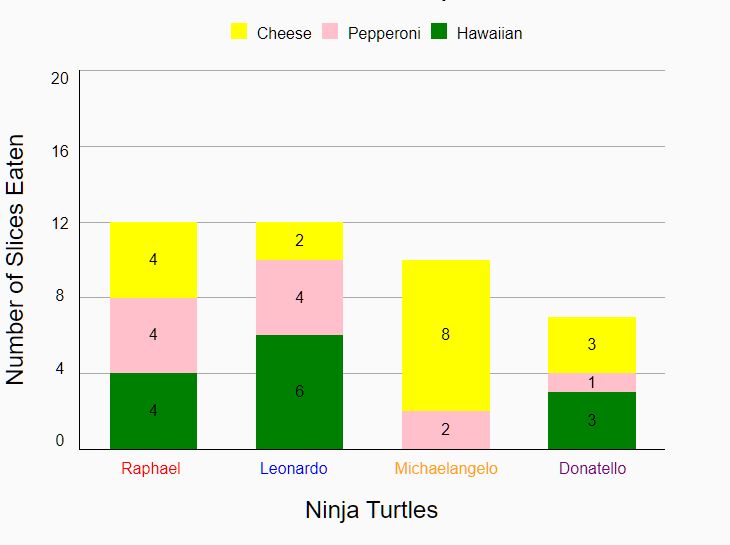
Chart js bar labels. Bar Chart & Histogram in R (with Example) - Guru99 Sep 17, 2022 · The most common objects are: - Point: `geom_point()` - Bar: `geom_bar()` - Line: `geom_line()` - Histogram: `geom_histogram()` In this tutorial, you are interested in the geometric object geom_bar() that create the bar chart. Bar chart: count. Your first graph shows the frequency of cylinder with geom_bar(). The code below is the most basic syntax. Bar Chart | Basic Charts | AnyChart Documentation The bar chart is used very widely to show comparison among categories and sometimes to visualize time-based data. Also, categories with long names may be a reason to prefer the bar chart to the column chart. This article explains how to create a basic Bar chart as well as configure settings that are specific to the type. › docs › latestBar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. How to Add Data Labels on Top of the Bar Chart in Chart.JS? We will be using the chartjs-plugin-datalabels or better known as the data labels plugin. In Chartjs chart.js or chart js you can do many things. However some items you will need a...
10 Chart.js example charts to get you started | Tobias Ahlin Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... South Bay Record Labels - SanJose.com Essence Records. 1596 Eagle's Nest Lane, Gilroy, CA 95020 ()A ministry-minded music production company, dedicated to serving Christian musicians, bands, worship leaders, worship teams and other ministries… Bar charts in JavaScript - Plotly Over 39 examples of Bar Charts including changing color, size, log axes, and more in JavaScript. ... How to make a D3.js-based bar chart in javascript. Seven examples of grouped, stacked, overlaid, and colored bar charts. ... Grouped Bar Chart with Direct Labels. Bar Chart with Rotated Labels. Customizing Individual Bar Colors. Chartjs Padding Between Legend And ChartIn this article, Create a ... Find another project which has more control over visual aspects. Increase padding between legend and chart with react-chartjs-2; Chart,js Pie Chart can the gap between a pie chart and the legend be adjusted; chart js data-point between bar charts; Chart js pie or doughnut charts 3 inside instead of 1; Is there a way to give a pie chart in chart.
docs.anychart.com › Basic_Charts › Bar_ChartBar Chart | Basic Charts | AnyChart Documentation The bar chart is used very widely to show comparison among categories and sometimes to visualize time-based data. Also, categories with long names may be a reason to prefer the bar chart to the column chart. This article explains how to create a basic Bar chart as well as configure settings that are specific to the type. Horizontal Bar Chart Examples – ApexCharts.js Horizontal Bar chart is the best tool for displaying comparisons between categories of data. You can display long data labels as the horizontal rectangles have enough room to stuff textual information. The examples below offer an incorporated source code that serves to showcase the use of horizontal bar charts. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Chart.js | Open source HTML5 Charts for your website Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js Simple yet flexible JavaScript charting for designers & developers. ... New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets. New in 2.0 New chart axis types Plot complex, sparse ...
Engraving: BG Labels & Tees BG Labels & Tees engraving department is fully customizable to meet your engraving needs. We engrave, to your specifications on plastic, aluminum, brass, or stainless steel. Whether you have a specific design you want us to follow or whether you just have a minimum letter height guide, we'll meet your project's labeling needs. ...
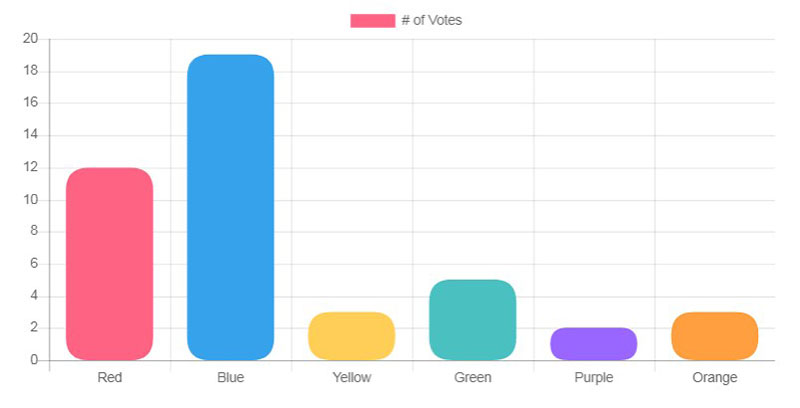
Chart.js Tutorial – How to Make Bar and Line Charts in Angular Aug 23, 2022 · ng generate component bar-chart ng generate component line-chart How to Create a Bar Graph with Chart.js. A bar graph is a graphical representation of data, in which the horizontal and vertical axes represent the values, and the length of each bar represents the values specified on the axis.
Chart.js: How to get bar chart labels clickable? - Stack Overflow When creating a chart there are two kinds of labels: * An array of labels on chart level, label 1 corresponding to item 1 in each dataset. * Dataset labels, one for each dataset. A pie chart as standard get the chart label array turned into a legend with clickable labels, click on a label and that item is filtered out from the chart.
› news › how-to-make-bar-andChart.js Tutorial – How to Make Bar and Line Charts in Angular Aug 23, 2022 · ng generate component bar-chart ng generate component line-chart How to Create a Bar Graph with Chart.js. A bar graph is a graphical representation of data, in which the horizontal and vertical axes represent the values, and the length of each bar represents the values specified on the axis.
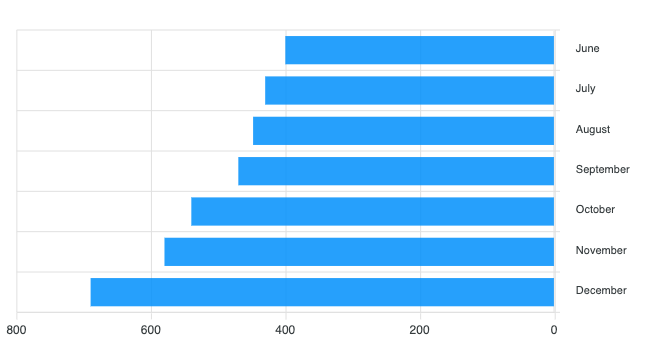
apexcharts.com › javascript-chart-demos › bar-chartsHorizontal Bar Chart Examples – ApexCharts.js Horizontal Bar chart is the best tool for displaying comparisons between categories of data. You can display long data labels as the horizontal rectangles have enough room to stuff textual information. The examples below offer an incorporated source code that serves to showcase the use of horizontal bar charts.
Chart js with Angular 12,11 ng2-charts Tutorial with Line, Bar, … Sep 25, 2022 · Chart.js is a popular charting library and creates several different kinds of charts using canvas on the HTML template. We can easily create simple to advanced charts with static or dynamic data. ... (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a ...
Bar Chart | Chart.js If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar ...
tobiasahlin.com › blog › chartjs-charts-to-get-you10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js:
Add HTML to label of bar chart - chart js - JavaScript - Tutorialink I am using the chart js to display a bar graph. It's working correctly on normal instances, but I am willing to change the color or a small portion of the label i.e, I want to include some HTML on the label of the bar chart. But, it isn't rendering the HTML instead it is showing plain HTML text.
Dynamically update values of a chartjs chart - Stack Overflow Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
A Js Bar in San Jose, CA with Reviews - YP.com - Yellow Pages Find 3 listings related to A Js Bar in San Jose on YP.com. See reviews, photos, directions, phone numbers and more for A Js Bar locations in San Jose, CA.
javascript - Chart.js label on bar - Stack Overflow It is possible to do this with Chart.js. However you need the datalabels plugin. In this script you can see how it is implemented. With this plugin charts of type 'bar' will automatically add labels to the center.
› docs › latestStacked Bar Chart with Groups | Chart.js Aug 03, 2022 · Open source HTML5 Charts for your website. Stacked Bar Chart with Groups. Using the stack property to divide datasets into multiple stacks.
Bar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.
Stacked Bar Chart with Groups | Chart.js Aug 03, 2022 · Open source HTML5 Charts for your website. Stacked Bar Chart with Groups. Using the stack property to divide datasets into multiple stacks.


































Post a Comment for "38 chart js bar labels"