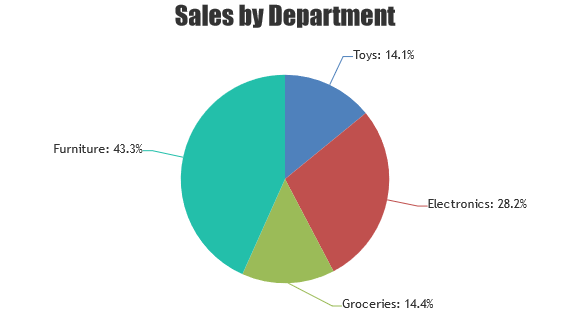
38 react pie chart with labels
Vue-ApexChart - A Vue Chart wrapper for ApexCharts.js Updating Vue Chart Data. Updating your Vue chart data is simple. You just have to update the series props which you pass to the component and it will automatically trigger event to update the chart. We will see an example below updating the chart data with some random series to illustrate the point. React Pie Charts & Graphs | CanvasJS React Pie Charts & Graphs with Simple API. Also known as Circle Chart. Charts are Responsive, Interactive, support Animation, Image Exports, Events, etc.
15 Best JavaScript Chart Libraries in 2022 - Atatus Nov 08, 2021 · Chart Availability: Line; Multiline; Pricing: Free #4 Victory Image Source. Victory does an excellent behavior of laying out the foundations for creating a chart. Customizing axes, labels, and passing in several data sets for a single graph is all rather simple, and adjusting style options and behavior is simple and intuitive.

React pie chart with labels
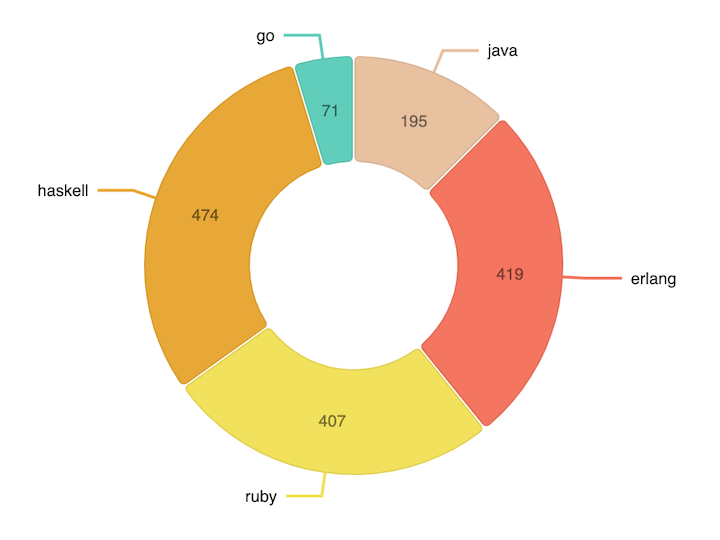
Demos, Examples of Syncfusion React UI Components Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components. React Doughnut / Donut Charts & Graphs | CanvasJS Doughnut Chart, also referred as Donut Charts, is same as Pie Chart except it has an area of the center cut out. Given example shows React Doughnut Chart along with source code that you can try running locally. JesperLekland/react-native-svg-charts - GitHub Apr 14, 2020 · New for version 5.0. Each chart (and axes) component now accepts React children. Important note is that all children must be a react-native-svg component on order for it to be rendered by the chart. This API deprecates the old one with extras and decorators. Everything that should be rendered above or below the chart should now be supplied as a ...
React pie chart with labels. How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower. How to install Chart.js with bower. bower install ... JesperLekland/react-native-svg-charts - GitHub Apr 14, 2020 · New for version 5.0. Each chart (and axes) component now accepts React children. Important note is that all children must be a react-native-svg component on order for it to be rendered by the chart. This API deprecates the old one with extras and decorators. Everything that should be rendered above or below the chart should now be supplied as a ... React Doughnut / Donut Charts & Graphs | CanvasJS Doughnut Chart, also referred as Donut Charts, is same as Pie Chart except it has an area of the center cut out. Given example shows React Doughnut Chart along with source code that you can try running locally. Demos, Examples of Syncfusion React UI Components Explore and learn Syncfusion React UI components library using large collection of feature-wise examples for each components.


































Post a Comment for "38 react pie chart with labels"