44 chart js x and y axis labels
Logarithmic Axis | Chart.js 03/08/2022 · Flips tick labels around axis, displaying the labels inside the chart instead of outside. Note: Only applicable to vertical scales. padding: number: 0: Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this applies in the vertical (Y) direction ... Show x axis label on top of stacked bar and custom tooltip on chart js I want to show the total value and x axis label on top of my stacked bar chart so it look like this. but right now, i'm only can show the total value, i don't know how to add the x axis label, so far mine look like this. export default { name: 'BarAllYear', data () { return { BarAllYearData, }; }, mounted () { const ctx = document ...
Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. The library does all the heavy lifting after that! Installation To get started with Chart.js, we must first install it as it's a third-party library.

Chart js x and y axis labels
Label Annotations | chartjs-plugin-annotation If this value is an object, the x property defines the horizontal alignment in the label, with respect to the selected point. Similarly, the y property defines the vertical alignment in the label, with respect to the selected point. Possible options for both properties are 'start', 'center', 'end', a string in percentage format. C3.js | D3-based reusable chart library D3 based reusable chart library. Line Chart with Regions. Set regions for each data with style. View details » Hide scale labels on y-axis Chart.js - Devsheet In Chart.js, the y-axis shows the scale values based on that the chart is plotted. If you have a requirement to hide these scale values labels, then you can use this code snippet. var mychart = new Chart(ctx, { type: 'bar', data: data, options: { scales: { y: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON ...
Chart js x and y axis labels. How to Make a Chart in JavaScript With Chart.js - dzone.com The Line Chart. For a line chart to be created using chart.js, you'll change your chart type to the line. This tells the library how to draw the line chart. To show this, within the JavaScript ... apexcharts.com › docs › chart-typesArea Chart Guide & Documentation – ApexCharts.js Using area in a combo chart. With ApexCharts, you can plot area series with other chart types. The below examples give an idea of how an area series can be combined with other chart types to create a mixed/combo chart. area/column/line; area/line; You have to specify the type in the series array when building a combo chart like this. chart.js - How to set max and min value for Y axis - Stack … There's so many conflicting answers to this, most of which had no effect for me. I was finally able to set (or retrieve current) X-axis minimum & maximum displayed values with chart.options.scales.xAxes[0].ticks.min (even if min & max are only a subset of the data assigned to the chart.). Using a time scale in my case, I used: Line Chart | Chart.js 03/08/2022 · Context for the scriptable segment contains the following properties: type: 'segment'; p0: first point element; p1: second point element; p0DataIndex: index of first point in the data array; p1DataIndex: index of second point in the data array; datasetIndex: dataset index; Example usage # Stepped The following values are supported for stepped.. false: No Step Interpolation …
Cartesian Axes | Chart.js To position the axis at the edge of the chart, set the position option to one of: 'top', 'left', 'bottom', 'right' . To position the axis at the center of the chart area, set the position option to 'center'. In this mode, either the axis option must be specified or the axis ID has to start with the letter 'x' or 'y'. Chart.js/line.md at master · chartjs/Chart.js · GitHub A vertical line chart is a variation on the horizontal line chart. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show horizontal lines. using Chart.js to dynamically bind data Chart.js is a client side API. MVC examples should work fine in Web Forms. The only difference is Web Forms used code blocks <% %> and MVC uses Razor syntax @. If you are using AJAX to populate the chart.js API then MVC uses Controller Actions and Web Forms uses Web Methods. It would help if you posted the code you're working on and explain the ... D3.js Line Chart Tutorial - Shark Coder 30/12/2020 · 7. Create a text label for the y-axis. The element is used to create text labels inside SVG elements. "rotate(-90)" would turn the text 90 degrees. The dy attribute indicates a shift along the y-axis on the position of an element.
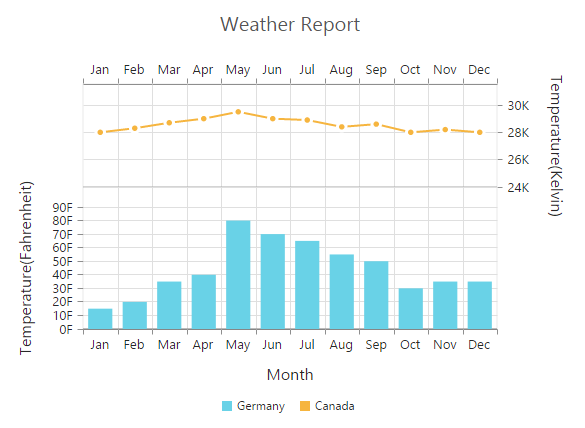
Create a Chart with 2 Y Axes in ChartJS - Mastering JS Create a Chart with 2 Y Axes in ChartJS Apr 4, 2022 To add more axes to a chart, you must specify the yAxisID option in the datas.datasets property, and configure the corresponding axes in the options.scales property. For example, the below chart has two Y axes. Axis A displays page views, axis B displays revenue. Customize X-axis and Y-axis properties - Power BI Move the Y-Axis slider to On. One reason you might want to turn off the Y-axis, is to save space for more data. Format the text color, size, and font: Color: Select black. Text size: Enter 10. Display units: Select Millions. Customize the Y-axis title. When the Y-axis title is On, the Y-axis title displays next to the Y-axis labels. javascript - ChartJS x-axis label display all - Stack Overflow above is a working code, but what i am facing right now is that how do i show 'all label that in the variable ylabels ' in x-axis ? i tried autoSkip:false it does not work. what I wanted is that: it shows all the label from (new to master), despite that the data is only 3 and 1. if I changed the label to '5' everything work perfectly. or ask ... › article › charts-in-asp-netCharts In ASP.NET MVC Using Chart.js - c-sharpcorner.com Dec 01, 2017 · Listing 5. aData[0] has the data for X-Axis labels and aData[1] has the data for Y-Axis correspondingly. As in the code, the AJAX call is made to the Controller method ’/Chart/NewChart’ where ‘Chart’ is the name of the Controller class and ‘NewChart’ is the method which returns the source data for the chart in JSON format.
jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
stackoverflow.com › questions › 28990708chart.js - How to set max and min value for Y axis - Stack ... There's so many conflicting answers to this, most of which had no effect for me. I was finally able to set (or retrieve current) X-axis minimum & maximum displayed values with chart.options.scales.xAxes[0].ticks.min (even if min & max are only a subset of the data assigned to the chart.)
Bar Chart & Histogram in R (with Example) - Guru99 17/09/2022 · A bar chart is a great way to display categorical variables in the x-axis. This type of graph denotes two aspects in the y-axis. The first one counts the number of occurrence between groups. The second one shows a summary statistic (min, max, average, and …
Common tick options to all cartesian axes | Chart.js Distance in pixels to offset the label from the centre point of the tick (in the x-direction for the x-axis, and the y-direction for the y-axis). Note: this can cause labels at the edges to be cropped by the edge of the canvas: maxRotation: number: 50: Maximum rotation for tick labels when rotating to condense labels.
Chart.js + Next.js = Beautiful, Data-Driven Dashboards. How to create ... While working with Chart.js and Next.js we're, de facto, working with two libraries. One of them is "chart.js" and the second one is "react-chartjs-2". Go ahead and install them with the package manager of your choice. Since my choice is a yarn I would do it like that: yarn add chart.js react-chartjs-2
Charts - Azure Databricks - Databricks SQL | Microsoft Learn If the Y-Axis field is a string type, set the drop-down next to the desired aggregation: Count or Count Distinct. Tabs in the visualization editor screen give you fine-grained control over the rest of chart. Use the X Axis and Y Axis tabs to modify the axes ranges and labels.
3.x Migration Guide | Chart.js xLabel and yLabel were removed. Please use label and formattedValue The filter option will now be passed additional parameters when called and should have the method signature function (tooltipItem, index, tooltipItems, data) The custom callback now takes a context object that has tooltip and chart properties
Hide gridlines in Chart.js - Devsheet You will have to 'display: false' in gridLines object which is specified on the basis of Axis. You can use 'xAxes' inside the scales object for applying properties on the x-axis. For the y-axis, you can use 'yAxes' property, and then you can specify the properties which you want to apply.
chart.js how to make x-axis labels position top I'm new to chart.js, and I have a question about making x-axis labels position to the top. This is the result that I expected: x-axis labels are on the top. And this is my attempt: const ctx =
Chart.js/bar.md at master · chartjs/Chart.js · GitHub A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y' . The default for this property is 'x' and thus will show vertical bars.
Chart.js/index.md at master · chartjs/Chart.js · GitHub To position the axis at the edge of the chart, set the position option to one of: 'top', 'left', 'bottom', 'right' . To position the axis at the center of the chart area, set the position option to 'center'. In this mode, either the axis option must be specified or the axis ID has to start with the letter 'x' or 'y'.
X-axis labels overlap when all series are disabled in a bar chart ... In a column bar chart, when all the series are disabled through the legend, the x-axis labels pile and overlap on the left side. Steps to Reproduce. Disable all the series clicking on the legend of a column bar chart; Expected Behavior. The x-axis labels remain in place. Actual Behavior. The x-axis labels pile on the left side of the graph ...
javascript - Display all labels in Chart.js - Stack Overflow autoSkip: To show all labels. maxRotation: Rotation for tick labels (Only applicable to horizontal scale) minRotation: Rotation for tick labels (Only applicable to horizontal scale) padding: Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this ...
› docs › latestLine Chart | Chart.js Aug 03, 2022 · The base axis of the dataset. 'x' for horizontal lines and 'y' for vertical lines. label: The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: stack
How to change X and Y axis font color with Chart.js 3 and JavaScript? Then we set the options.scales.x.ticks.color and options.scales.y.ticks.color properties to set the color of the x and y axis labels respectively. As a result, we should see the the x-axis labels are green and y-axis labels are red. Conclusion To change X and Y axis font color with Chart.js 3 and JavaScript, we can set the options.scales property.
Chart.js Line Chart Tutorial: Visualize Route Elevation Data The corresponding x-axis values are provided as labels. ... In our elevation profile chart example, there is an x-axis, two y-axes on the left and right sides of the chart. ... Chart.js has a ...
Axis support in ReactJS Chart Control | Syncfusion Labels in the category axis can be placed on the ticks by setting the labelPlacement property of axis to the onticks. The default value of the labelPlacement property is betweenticks i.e. labels are placed between the ticks, by default.
› docs › latestLogarithmic Axis | Chart.js Aug 03, 2022 · Distance in pixels to offset the label from the centre point of the tick (in the x-direction for the x-axis, and the y-direction for the y-axis). Note: this can cause labels at the edges to be cropped by the edge of the canvas: maxRotation: number: 50: Maximum rotation for tick labels when rotating to condense labels.
Charts In ASP.NET MVC Using Chart.js - c-sharpcorner.com 01/12/2017 · The data from the source table is processed in such a way that each column in the result table is made to separate list. The first column is expected to have the X-axis data of the chart, whereas the consequent columns hold the data for Y-axis. (Chart.js expects the Axis labels in separate list. Please check the AJAX call section.)
Label Annotations | chartjs-plugin-annotation If this value is an object, the x property defines the horizontal alignment in the label, with respect to the selected point. Similarly, the y property defines the vertical alignment in the label, with respect to the selected point. Possible options for both properties are 'start', 'center', 'end', a string in percentage format.
sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 7. Create a text label for the y-axis. The element is used to create text labels inside SVG elements. "rotate(-90)" would turn the text 90 degrees. The dy attribute indicates a shift along the y-axis on the position of an element.
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Tips on making javascript bar charts. There are some ground rules with bar charts that worth mentioning. Avoid using 3D effects; Order data points intuitively - alphabetically or sorted; Keep distance between the bands; Start y-axis at 0 and not with the lowest value; Use consistent colors; Add axis labels, title, source line.
chart.js - ChartJS : How to display two "y axis" scales on a chart ... 2 I have a chart that shows various data points. Some of these data points are high numbers and some are low numbers. The low numbers (visits) I can scale to a different scale and this new scale can be put on the "X" axis (It's the "Y" axis and then rotated 90degrees). But the problem is: The grid remains even when removed The
Set Axis Label Color in ChartJS - Mastering JS Set Axis Label Color in ChartJS Mar 29, 2022 With ChartJS 3, you can change the color of the labels by setting the scales.x.ticks.color and scales.y.ticks.color options. For example, below is how you can make the Y axis labels green and the X axis labels red. Note that the below doesn't work in ChartJS 2.x, you need to use ChartJS 3.
Area Chart Guide & Documentation – ApexCharts.js To enable stacking of a chart, you should set the following configuration chart: { stacked: true } View the full example of a Stacked Area Chart. Using area in a combo chart. With ApexCharts, you can plot area series with other chart types. The below examples give an idea of how an area series can be combined with other chart types to create a ...
angular-chart.js - beautiful, reactive, responsive charts for Angular ... chart-data: series data; chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart-click (optional): onclick event handler; chart-hover (optional): onmousemove event handler; chart-colors (default to global colors): colors for the chart; chart-dataset-override (optional ...
Series [Working with Data] – ApexCharts.js The series is a set of data. You may have single or multiple data series. The series object can be of the following format: 1). Single values
How to Make a Chart With Chart.js - MUO One of the datasets is the label, which represents the values on the X-axis. The other is a set of numerical values, which typically lie on the Y-axis. You also need to specify the graph type within the chart object so the library knows which graph to plot. How to Create Charts With Chart.js
Hide scale labels on y-axis Chart.js - Devsheet In Chart.js, the y-axis shows the scale values based on that the chart is plotted. If you have a requirement to hide these scale values labels, then you can use this code snippet. var mychart = new Chart(ctx, { type: 'bar', data: data, options: { scales: { y: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON ...
C3.js | D3-based reusable chart library D3 based reusable chart library. Line Chart with Regions. Set regions for each data with style. View details »
Label Annotations | chartjs-plugin-annotation If this value is an object, the x property defines the horizontal alignment in the label, with respect to the selected point. Similarly, the y property defines the vertical alignment in the label, with respect to the selected point. Possible options for both properties are 'start', 'center', 'end', a string in percentage format.










































Post a Comment for "44 chart js x and y axis labels"