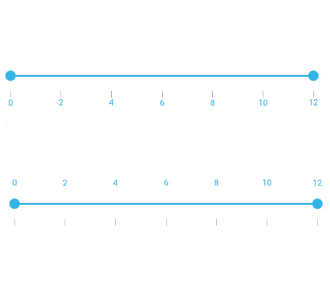
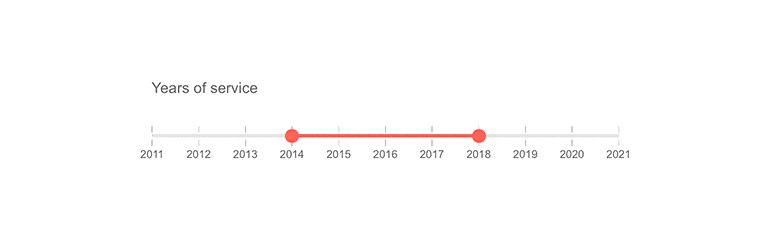
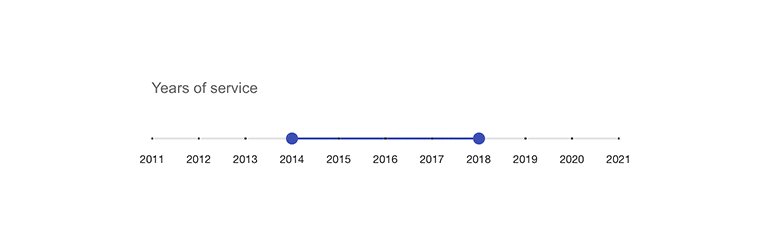
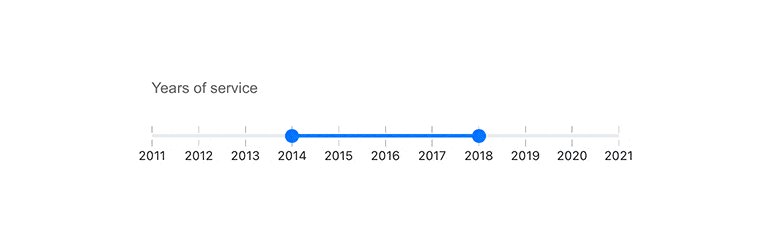
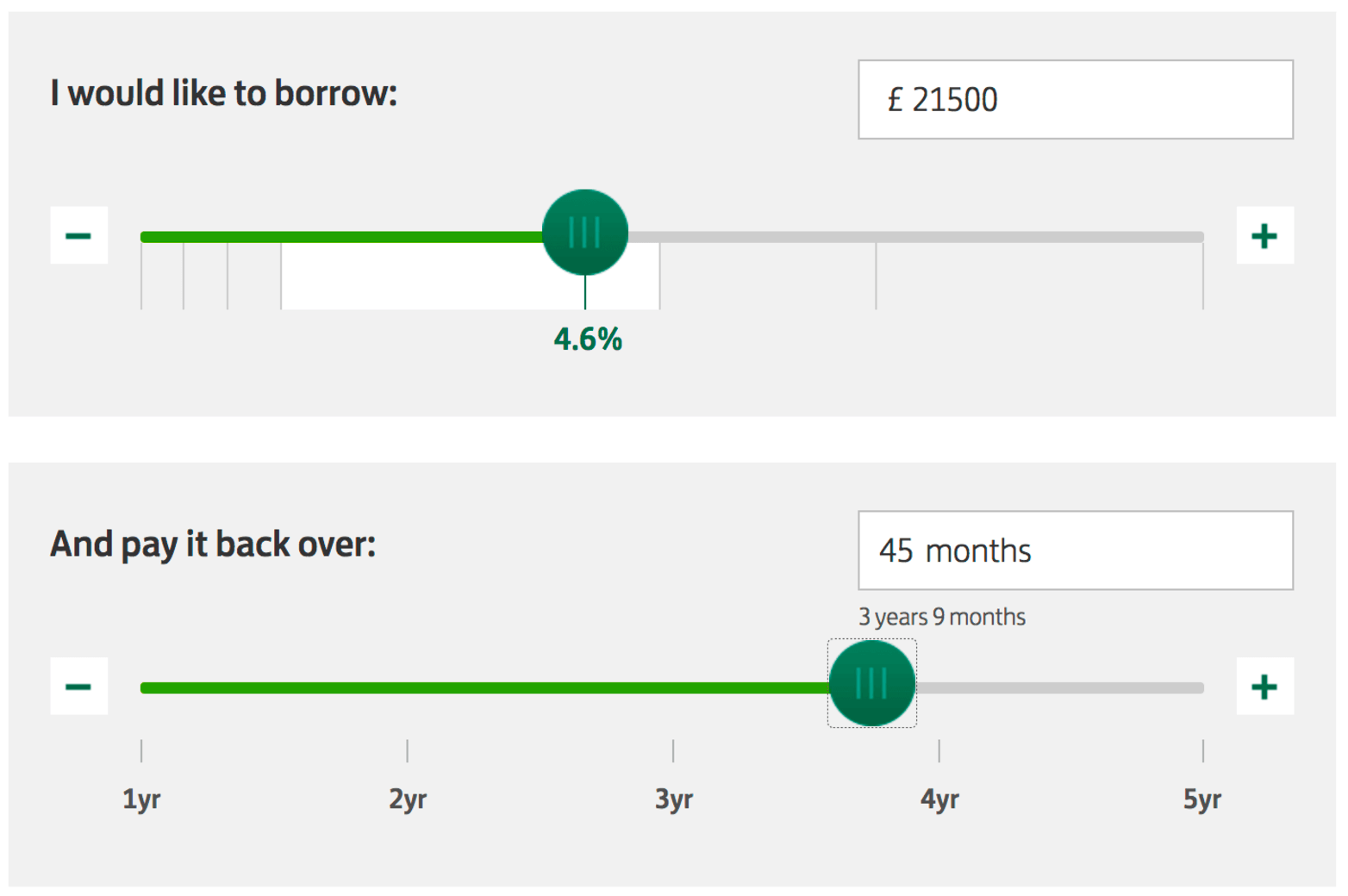
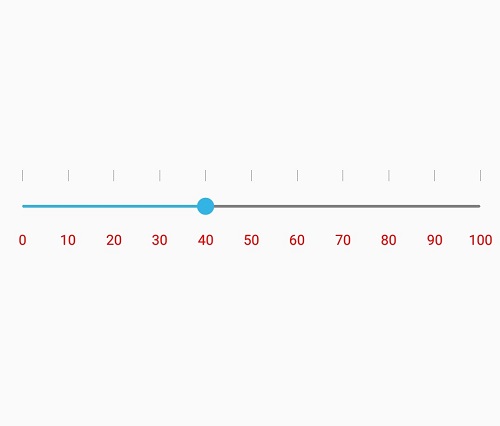
41 range slider with labels
Range slider — Shopify Polaris A range slider is an input field that merchants can use to select a numeric value within a given range (minimum and maximum values). Default With min and max With steps With prefix and suffix With dual thumb Use when a single value between 0 and 100 needs to be selected. Background color Opacity percentage Edit in CodeSandbox Bootstrap Range slider with labels - free examples Responsive Range slider with labels built with Bootstrap 5. An example of a bootstrap range slider with labels. Easy to implement and customize. Basic example If you want to change the size of your range slider, just use the w-* class. Range with class w-25 Range with class w-50 Range with class w-75 Basic range Show code Edit in sandbox
Range Sliders | Foundation Docs Because the range slider is a non-standard form input, assistive devices need some additional information to understand what they are. On the slider handle itself, you need the attribute role="slider", to inform assistive devices about the functionality of the element. You also need the attribute tabindex="0", so the element can be focused when ...

Range slider with labels
A simple vue-range slider, that supports custom values, labels and more vue-custom-range-slider This is a simple vue-range slider, that supports custom values, labels and more. The component is based on use with v-model, the value is always a string, for supporting custom values. Demo See the slider in action, in this codesandbox Installation NPM npm install --save vue-custom-range-slider Yarn Sliders - Windows apps | Microsoft Learn Position labels to the sides when the slider is in a form that places most of its labels to the side of their controls. Avoid placing labels below the slider because the user's finger might occlude the label when the user touches the slider. Range labels. The range, or fill, labels describe the slider's minimum and maximum values. Label the two ... The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input [type='range'] defines its value from -5 to +5. Viewers can click on the individual box values or slide them with their cursor pointer. Rotation Author: Selcuk Cura This range slider controls a rotation effect. The demo rotates the image of an iPhone.
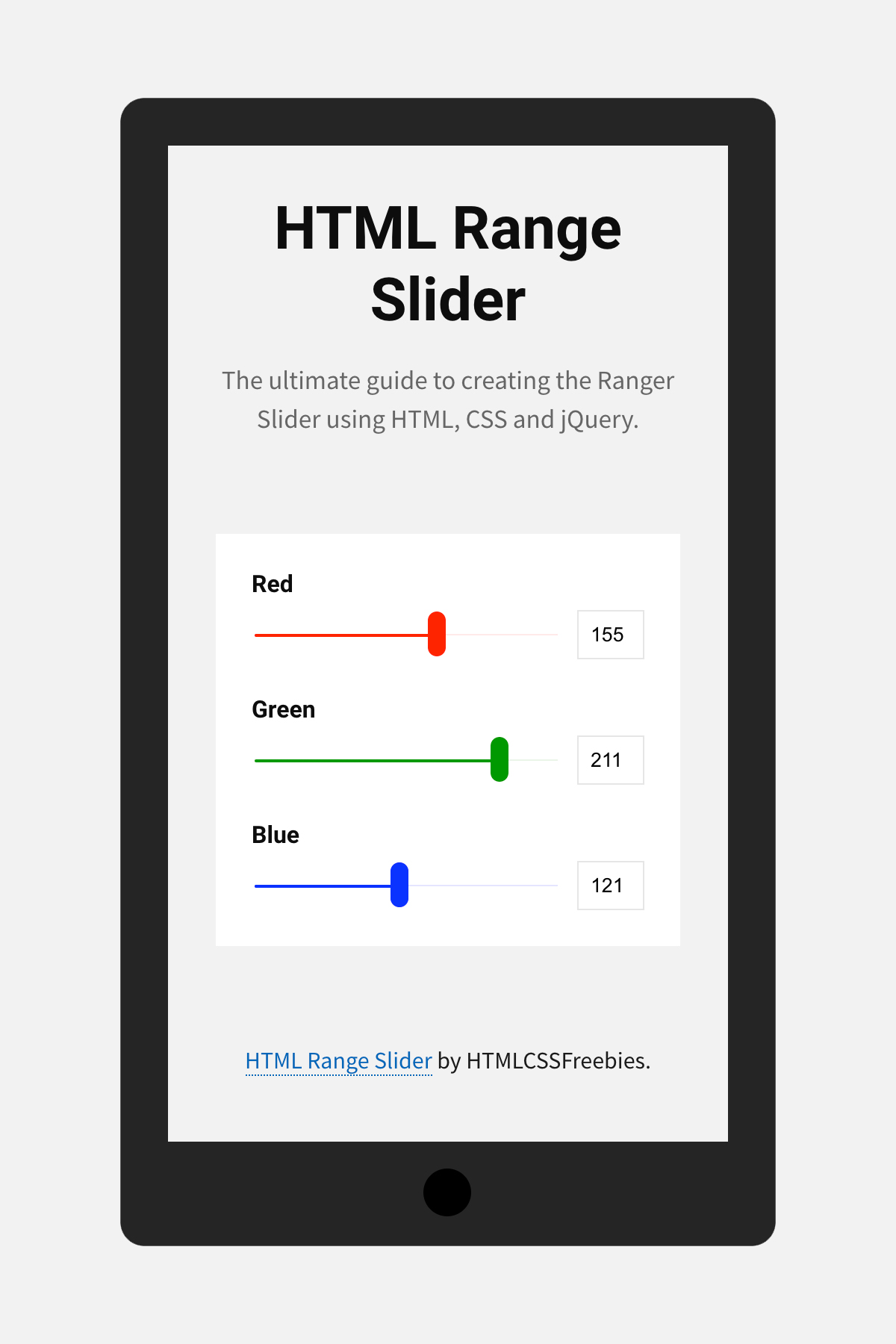
Range slider with labels. Range slider labels: place on sides vs. on top? I'm having trouble figuring out how to set the placement of the high/low labels for filter using the range slider format. Current placement (top): Desired placement (sides): Any insights into how to force Tableau to move these labels to the sides? Thanks in advance. Bjornnyborg/vue-custom-range-slider - GitHub vue-custom-range-slider. This is a simple vue-range slider, that supports custom values, labels and more. The component is based on use with v-model, the value is always a string, for supporting custom values. Demo. See the slider in action, in this codesandbox. Installation NPM CSS Range Slider | Html range slider with labels JS used for color-change and % label 0 There is all HTML code for the CSS Range Slider. Now, you can see output without CSS, then we write css & javascript for the CSS Range Slider . output CSS Code html { height: 100%; HTML Range Slider with Labels and Input Value HTML Range Slider Features: Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground
34 JavaScript Range Sliders - Free Frontend Unicycle Range Slider. A range input where a stick figure is on a unicycle whose wheel is the handle. Watch him peddle and the flag display the value as you drag the wheel left and right. ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: -Author. Aaron Iker ... Range Slider With Custom Handles Labels Scales - rangeSlider.js To use the plugin, insert the following JavaScript and CSS files into the HTML document. 2. Create a placeholder element for the range slider. 3. The JavaScript to render a basic range slider on the page. 4. Customize the appearance of the range slider. 5. Config the range slider as follows. How To Create Range Sliders - W3Schools Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle) Custom Range Input Slider With Labels - CodeMyUI Image: Custom Range Input Slider With Labels GIF This custom input range slider is awesome in many useful ways particularly a wide range of numbers is equally available to the user, there is a known upper and lower limit to the range and the user is expected to "play" with their input, adjusting it frequently. Designed by Trevan Hetzel
WPF Range Slider: A Complete Walkthrough - Medium Range Selection in Range Slider Labels This feature allows you to easily customize labels that denote the values of the intervals. By default, labels are shown with the numeric values... jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: Labels Customization in Xamarin Range Slider control | Syncfusion Labels Customization in Xamarin Range Slider (SfRangeSlider) 11 Aug 2022 5 minutes to read. SfRangeSlider provides option to show or hide the label and position customization.. Show Value Label. This property allows us to display labels for the ticks. Range · Bootstrap v5.0 Overview. Create custom controls with .form-range. The track (the background) and thumb (the value) are both styled to appear the same across browsers. As only Firefox supports "filling" their track from the left or right of the thumb as a means to visually indicate progress, we do not currently support it.
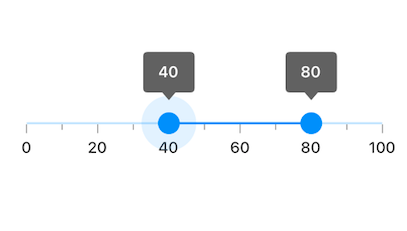
Range Slider | ion-range: Slider Knob Controls with Labels The Range slider lets users select from a range of values by moving the slider knob. By default one knob controls the value of the range. This behavior can be customized using dual knobs. By default the Range slider has a minimum value of 0 and a maximum value of 100. This can be configured with the min and max properties.
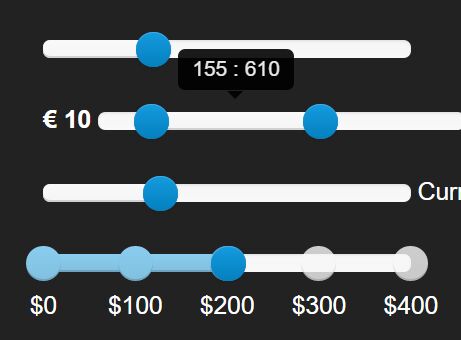
Lightweight Customizable Range Slider With labels | rangeslide.js rangeslide.js is a feature-rich and highly customizable range slider with labels (but without jQuery). range slider with custom steps, custom range slider css, range slider with min and max values, html range slider with 2 handles, range slider html. Smooth Vuetify Range Slider Component-Based On Vue.
Range slider | U.S. Web Design System (USWDS) - Digital.gov Label the limits of the range. When appropriate, label the ends of the slider with the limits of the range (for example: "0/100", "small/large" or "less expensive/more expensive"). Don't be too granular. In a range slider, the relative value is more important than the specific value, so set the step attribute so it's not too granular.
How to Create a Range Slider in HTML + CSS - HubSpot We will call this class in our CSS file. - The "range" input type allows you to specify a numeric value which must be no less and no more than a given value. In our case, we will use the input to create a slider control. The default range is 0 to 100. You can set restrictions on accepted numbers using the attributes below.
How to assign labels on a range slider - Stack Overflow You can use child elements to create a bar and push it on top of the slider using absolute and relative position. Its just a simple CSS trick. The idea is to set a width for your range. Then, create 2 divs that looks like bars using border-right and then absolutely position it to your parent (which would be the range input) Try this:
range slider with labels html Code Example - codegrepper.com "range slider with labels html" Code Answer's can't modify range value js javascript by Impossible Iguana on Apr 30 2020 Comment
css - HTMl Range Slider With Labels every 5 - Stack Overflow I have a simple HTML Range Slider. Min value is 0 Max is 30. I want to put labels under the slider but only every 5. Code is shown below and demo page is here -
The Best CSS Range Slider Templates You Can Download This is a stylish HTML, CSS range slider. Its input [type='range'] defines its value from -5 to +5. Viewers can click on the individual box values or slide them with their cursor pointer. Rotation Author: Selcuk Cura This range slider controls a rotation effect. The demo rotates the image of an iPhone.
Sliders - Windows apps | Microsoft Learn Position labels to the sides when the slider is in a form that places most of its labels to the side of their controls. Avoid placing labels below the slider because the user's finger might occlude the label when the user touches the slider. Range labels. The range, or fill, labels describe the slider's minimum and maximum values. Label the two ...
A simple vue-range slider, that supports custom values, labels and more vue-custom-range-slider This is a simple vue-range slider, that supports custom values, labels and more. The component is based on use with v-model, the value is always a string, for supporting custom values. Demo See the slider in action, in this codesandbox Installation NPM npm install --save vue-custom-range-slider Yarn




































Post a Comment for "41 range slider with labels"